在本教程中,我将向您展示如何设置树莓派4作为开发(或测试)服务器。您可以使用它作为推送代码并在 Web 浏览器中测试它的位置。对于演示,我将使用 React 应用程序,但通过一些修改,您可以构建任何内容。
对于这个项目,我使用卡纳基特树莓派4完整的工具包。这为您提供了所需的一切,包括外壳、电源和 SD 卡。
为什么是打扰者?
坚实的开发环境很重要。您需要一个位置,您可以在其中查看应用程序,以确保其运行正常。很多时候,人们在他们的本地计算机上这样做。最好在单独的计算机上测试您正在处理的内容。这样,您可以捕获依赖项和配置更改等内容。
此开发/测试服务器具有以下优点:
- 与生产匹配的配置和环境(如果您有 Linux 主机)
- 在任何计算机上生成代码将其推送到集中位置
- 持续集成 – 在浏览器中推送和刷新
理想情况下,您可以设置如下所示的工作流:
- 在本地开发代码并将其提交。
- 推动开发并测试出来
- 批准更改,将其实时推送
这支持一个伟大的工作流,您可以在其中进行更改和编辑,提交,然后推送它们并刷新您的浏览器。然后,可以从网络上的任何具有 git 的计算机开发代码。对更改感到满意后,可以将工件复制到生产中。事实上,您可以将生产推送集成到此工作流中,使其全部自动。
将 Pi 设置为服务器
对于这个项目,我使用完整的卡纳基特树莓派套件。它附带了你需要的一切。我不会在本文中设置此设置,但我应该注意,我使用Ubuntu Server 映像进行此项目,并建议您也这样做。
我使用我的Pinebook Pro将映像刻录到卡片上,但如果需要,您可以在 Windows 或 Mac 中执行此操作。
以下是设置这些工具包之一的良好指南。
我们将将其设置为开发/测试服务器,并使用 GIT 与其通信。因此,我们将完成:
- 为发布设置 Git
- 安装 Nginx
- 安装 NPM
- 只需一个步骤,即可从计算机上的回购创建部署到树莓派 Web 服务器
1. 设置用于发布的 Git
首先,我们需要安装 Git。
sudo apt install git
现在我们需要向 /etc/shell 添加 git 外壳
which git-shell
我们将添加该输出到 /etc/壳
现在,我们要设置一个 git 用户,该用户没有您的帐户所做的很酷的权限。
sudo adduser --disabled-password git
切换到 git 用户
sudo su git
更改为 git 用户主页
cd ~
为 ssh 文件创建目录:
mkdir ~/.ssh && chmod 700 ~/.ssh
然后,我们将创建authorized_keys文件
touch ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys
现在,您可以通过将任何要访问服务器的计算机的公钥添加到:
/home/git/.ssh/authorized_keys
然后,我们将 git 用户的 shell 设置为 git 外壳
sudo chsh git -s $(which git-shell)
为我们的 www 文件创建一个文件夹,我们将在稍后提供:
mkdir ~/www
2. 创建我们的项目文件夹
这是一个远程存储库,因此我们可以在任何其他计算机上处理项目,然后将其推送到树莓派。
cd ~ mkdir /home/git/react-hello-world.git
现在,让我们启动它:
cd react-hello-world.git && git init --bare
让我们回到我们的机器,并测试出来。
在开发人员计算机上,键入:
git clone git@[your IP address]:react-hello-world .
您应该能够克隆它您的本地计算机。
如果这行得通,我们会回到树莓派。
3. 安装 Nginx
位置: 在树莓派上
接下来,我们将在树莓派上安装 Nginx,并用它来提供网页。
在本教程中,我们将将其设置为单个项目,因此我们将使用单个 www 目录。但是,如果您有多个项目,则要将它们分解为文件夹。
sudo apt install nginx
这将安装 Nginx。
您可能需要向 ufw 添加防火墙异常。您可以通过键入以下配置文件来列出可用配置文件:
sudo ufw app list
您可以添加异常:
sudo ufw allow 'Nginx HTTP'
现在,当您在 Web 浏览器中介绍 IP 时,您将看到 Nginx 欢迎页面
4. 配置 Nginx
位置: 在树莓派上
接下来,我们将更改 Nginx 配置。
将主文件夹中的默认配置的副本作为备份:
sudo cp /etc/Nginx/sites-available/default ~
编辑 conf 文件并添加到我们之前创建的 www 文件夹中。
sudo vim /etc/Nginx/sites-available/default
查找”根”并将默认值更改为我们的 www 文件夹:
然后保存文件并重新加载 Nginx。
sudo systemctl reload Nginx
现在,您正在从 www 文件夹提供文件,而不是 git。这是我们在提交后发布文件的位置。
让我们回到我们的开发人员机器。
5. 设置我们的反应项目
位置:在开发人员计算机上
我们将构建一个反应项目,并将其部署到我们的 Pi。因此,让我们设置它。
首先,我们将删除我们之前克隆的回购。
rm -rf react-hello-world/
我们将使用 React CLI 创建同名应用。
npx create-react-app react-hello-world
现在,我们创建了一个基本的 React 项目。接下来,将其初始化为 git 存储库。
git init
我们将添加现有文件并提交它们。
git add .
git commit -m "Our first commit"
我们将把遥控器设置到我们的树莓派。我们设置这个,所以当我们把它推到远程,文件将去我们的树莓派。
git remote add origin git@[Your IP Address]:
react-hello-world.git
我们将把它推到树莓派:
git push --set-upstream origin master
如果您转到 Pi,您将在 react-hello-world.git 文件夹中看到存储库:
现在,我们有该设置,我们必须设置 Pi 来构建您的 React 应用程序。
6. 设置要构建的服务器
位置: 在树莓派上
我们设置了 git 远程存储库,并安装了 Nginx,但我们需要将其全部绑定在一起。我们需要构建我们的应用程序。
我们现在需要在树莓派上安装节点和NPM才能开始。
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt install nodejs
您可以通过键入:
node --version
npm --version
我们现在有节点启动和运行。
7. 设置响应生成
位置: 在树莓派上
让我们在树莓派上构建我们的反应应用程序,只是为了测试出来。
在本地查看回购:
cd ~ && git clone react-hello-world.git/ test
然后,我们将安装响应和反应脚本(-g 使其全球化)
npm install react -g
npm install react-scripts -g
如果我们运行:
npm run-scripts build
我们可以看到它建造得当
8. 将它们全部捆绑在一起
位置: 在树莓派上
现在我们需要将这些文件复制到我们的 www 文件夹中。我们希望在每次推送到 git 存储库时自动执行此操作。
请确保您在树莓派的 git 远程文件夹中(对我来说,它是 /home/git/反应-hello-world.git/)
并创建一个新文件:
vim hooks/post-receive
将其添加到文件中:
•! /垃圾桶/bash
回声"发布我们的反应应用程序"4git-工作-树/家/git/建立-git-dir_/homehome/git/反应-你好-世界。git结帐-f5cd/首页/git/构建6npm运行-脚本生成7cp-r/首页/git/构建/构建/* / 首页/git/www使用您自己的文件夹名称
此文件的作用是在 git 中创建接收后挂钩,因此在推送到远程后,这些操作将运行。
- 它将回购签出到生成文件夹中
- 运行生成脚本
- 将文物复制到我们的 www 文件夹。
有几种不同的方法可以做到这一点,但这是一个简单的方法来生成和推送应用程序到www文件夹。
您可以在本地生成应用程序,只需提交/推送项目。我在"服务器"(我们的树莓派)上构建它。这是更好的方法,因为您可以将树莓派与生产服务器匹配,并且只能推送自动构建的源。您不必担心开发计算机上的配置更改不会在生产计算机上。这强制一些一致性。
如果需要,还可以在此处运行测试。
完成这些更改中的添加后,将文件标记为可执行文件。
chmod +x hooks/post-receive
9. 测试您的集成
位置:您的本地机器和树莓派
现在是时候测试这一切了。在 React 应用中,打开 App.js 并进行某种更改。
添加并提交它。
xxxxxxx
git提交"小更改"
git推送源主
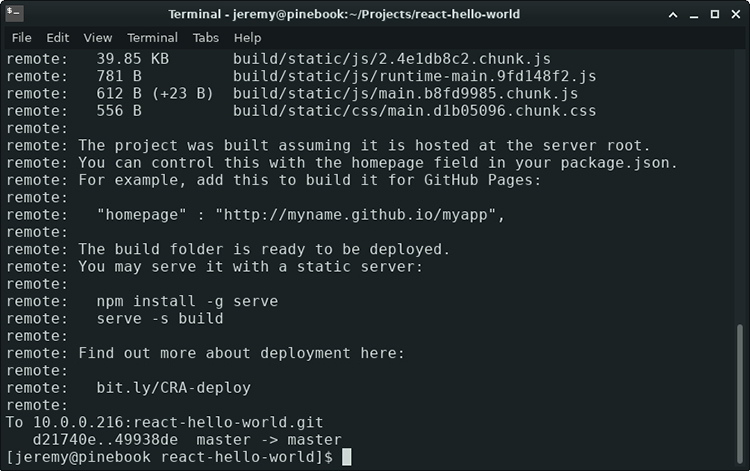
您将看到来自遥控器的输出:

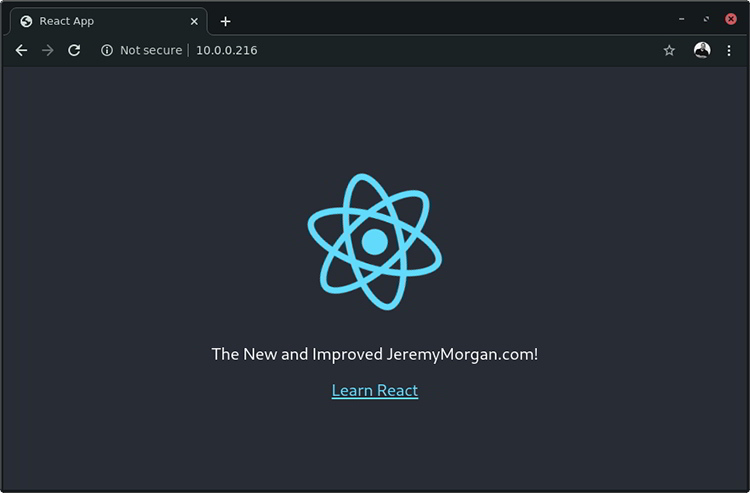
现在,您已准备好在 Web 浏览器中测试它!
这是我们一直在等待的!

有我的反应网站在其所有的荣耀。
现在,我可以通过:
- 进行更改
- 犯
- 推送到主控形状
在几秒钟内,我可以看到我的变化的结果。简单易行。您可以轻松扩展此,因此您可以将其推送到此处,进行抽查,然后将其推送到暂存服务器或生产服务器。可能性是无穷无尽的。
10. 开始开发!
我创建了本教程与React应用程序作为一个示例,但它可以同样容易是角,Vue,高朗,Python,PHP,或什么。概念是相同的。我希望这将加快您的工作流程,并给你一个很好的地方,以抽查和测试你的应用程序之前,推动它现场。
它不完全是企业解决方案,但它是实际服务器的廉价替代方案。
以下是我设置它的方式:
树莓派基金会和松64项目。
