我喜欢侧项目。它们让我有机会展示我的创造性肌肉,以新的方式修补物联网(IoT)等技术。幸运的是,我不必寻找我的下一个;宠物主人的一个常见难题为物联网狗领这一概念火上浇油。
我的狗在后院已经一段时间了。当我决定该把他带回屋里的时候,我到处都找不到他!经过几分钟的搜索和叫他的名字,我发现他在树荫下打盹。如果这个场景听起来太熟悉了,那么这个帖子是给你的!
在本教程中,我将向您展示如何设置构建 IoT 狗圈所需的硬件。我们还将演练如何构建前端和后端 Web 应用,您可以使用该应用程序来呼叫和定位您的宠物。我们将使用Arduino Uno,约翰尼-五爪哇机器人和物联网平台,赫库,和其他一些组件。到最后,使用带有硬件的 JavaScript 技能会更加自在。希望一路上你会玩得很开心!准备好开始了吗?我们走吧!
您需要的硬件
下面是用于构建 IoT 狗领的硬件和资源列表:
• 价格当然变化本着这一原则,此 IoT 项目的前端只是一个按钮,带有一些文本来打开和关闭蜂鸣器 – 无需使用像 React 或 Angular 这样的框架。我们将用 HTML 文件、CSS 文件和纯 JavaScript 文件编写代码。
保持前端简单意味着您可以自定义最终输出,以符合您认为合适的方式。这也是一个绝佳的机会,回到基础知识,并记住您的所有代码编译到最后!
让我们开始吧。在根文件夹中,创建以下三个文件:
- 索引.html
- 索引.css
- 索引.js
索引.html
现在,我们将开始编写索引.html文件的代码:
[ lt;html>45<头>67<链接rel="样式表"href="./index.css">89<标题>查找我的狗</标题>1011• <身体>1415<头>我不知道他们去了哪里.</头>1617<主>1819<按钮ID= "蜂鸣器-btn"类型="按钮">激活噪音</按钮>2021[ <脚本 src="./index.js"></脚本>2425</车身>2627</html>到目前为止很容易,对吧?这里最重要的事情是在按钮元素上具有该id属性。此外,请随意向页面添加更多元素,使其适合您的风格。
索引.css
现在,让我们编写 CSS 文件:
Css
正文]23字体家庭'拉托''特雷布切特MS'无衬线;45}67标头主|89文本对齐中心;1011标头]1415字体大小36px;1617}1819按钮|2021背景色rgb(25500);2223字体大小: 24px;2627边距顶部24px;2829填充12px;3031}3233按钮:悬停|3435字体大小24px;3839}如果您未对index.html和index.css文件进行任何编辑,则页面应如下所示:
如果确实进行了编辑,则输出可能看起来有点不同。不用担心,但是,这是侧项目最好的方面之一!您可以使用最小的东西,如上面所示的示例,或者你可以得到一些鸽友,并尝试一些很酷的CSS功能。
索引.js
现在是时候编写一些基本的JavaScript了。最好的部分?您无需安装任何依赖项!
Javascript
xxxxxxx1251同心蜂鸣器 =文档。查询选择器("#beeperbtn");23锥]切换比器 = () =gt; |67是蜂活=!是蜂贝激活;89是蜂围激活?1213取('http://localhost:3000/api/startBeeper')1415然后(控制台。日志)1617:1819取('http://localhost:3000/api/stopBeeper')2021.然后(控制台。日志)2223}2425添加事件侦听器("单击",切换Beper);此文件仅执行三项操作:
- 它将一个"点击"事件侦听器添加到从index.html的按钮。
- 它设置一个状态变量,称为"isBeper激活"。
- 单击该按钮时,它会更改状态并调用相应的后端终结点。
老实说...我花了相当长的时间才记住如何让我的JavaScript文件在框架之外使用我的HTML文件。这是另一个原因,为什么侧项目是如此真棒。它们不仅给你学习新事物的机会,而且还允许您练习一些你一段时间可能没有使用的基础知识。
设置硬件
如果你已经做到了这一点,恭喜你——你已经完成了这个项目的整个前端!现在,让我们来保管硬件。在本节中,我们将介绍如何使用 Arduino Uno、扬声器和其他组件设置面包板。
首先,让我们确保您的 Arduino Uno 准备好与约翰尼-五平台合作。您需要将标准芬达草图上传到您的主板。最简单的方法是通过Arduino IDE。如果你以前从未和Arduino合作过,不要烦恼;这是一种直接点击式上传类型。下面是此过程的一个惊人的演练。它将向您展示如何找到与 Arduino IDE 一起附带的标准芬达草图示例,以及将草图上传到 Arduino 的过程。
接下来,您需要让 Arduino 使用 HC 05 蓝牙模块。以下是我用于此部分的教程。您将看到用于将 HC 05 连接到 Arduino 的示意图,以及要使 HC 05 与 Arduino 串行端口通信而必须上传的草图。完成此步骤后,重新上传标准芬达草图并连接到约翰尼五号。
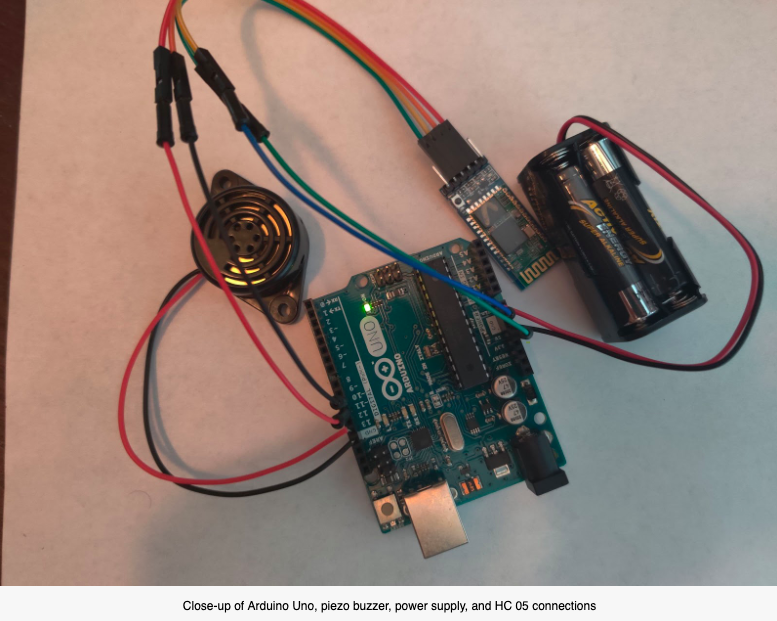
设置电路板后,您可以使用电池组向其添加电源,并连接压电蜂鸣器。将电池组的红色导线连接到电路板的Vin引脚及其黑色导线到电源侧的主板GND引脚之一。您的 HC 05 模块应连接到5V引脚和另一个GND引脚
想要保持布线清洁?尝试使用面包板和跳线,以便更轻松地跟踪您的连接。注意:这将更改套管的大小。说到这...
将组件拼凑在一起后,即可将其放入套管中。确保您的电池组是可访问的,以便您可以打开和关闭电池组。我选择把我的小包放在一个盒子里。这是处理硬件的最佳方式吗?哎呀,不!但请记住,除了你,没有人会看到这么多。所以,请随时获得超级创意。我选择去一个甜塔盒子。(它完美地代表了我的狗的个性。
设置后端
呼!如果你已经做到了这一点,给自己一个拍背 - 你刚刚完成了硬件部分!不是太难吧?现在,让我们开始了解此 IoT 项目的最后一段代码:节点后端。
我选择在Heroku上部署我的应用程序;它快速,简单,也许最重要的是,免费的东西这样的事情。您可以在此处注册帐户。但随意使用任何你喜欢的服务。注册后,请确保安装了 Heroku CLI,以便以后可以部署应用heroku.com/articles/heroku-cli#download-and-install"rel="不跟随"目标="_blank"\https://devcenter.heroku.com/文章/heroku-cli_下载和安装
现在打开一个终端,检查 Heroku CLI 是否正确安装,并具有以下命令:
Java
xxxxxxx11赫库-版本接下来,您需要使用以下命令登录到 Heroku 帐户:
Java