
我注意到,使用 TensorFlow.js 进行图像分类的大多数示例都使用现有模型,该模型具有包装器,便于将图像传递给他们以查看该图像的分类。缺少的一件事是了解如何将自定义映像传递到自定义分类器以获取结果的简单方法。即。如何格式化模型的输入?
所以,我采取猫与狗模型,在这里与笔记本一起训练,我已经使用Python中的张量流库将其转换为TensorFlow.js。
您可能还喜欢:
张力流简介
如果你想学习如何做到这一点,让我知道,或看看我即将在TensorFlow.js上课程Coursera。它遵循从TensorFlow:在实践中专业化与来自deeplearning.ai的人合作。
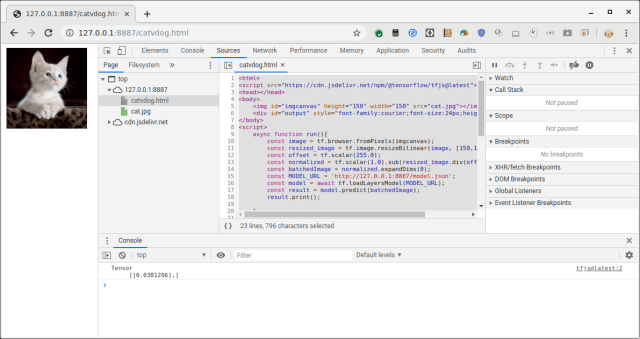
因此,假设您的模型位于 。JSON 格式,接下来是什么?如何将图像从页面获取到模型中并进行分类?嗯,这里有一个完整的,简单的HTML页面,显示它:
<html>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs@latest"> </script>
<head></head>
<body>
<img id="imgcanvas" height="150" width="150" src="cat.jpg"></img>
</body>
<script>
async function run(){
const image = tf.browser.fromPixels(imgcanvas);
const resized_image =
tf.image.resizeBilinear(image, [150,150]).toFloat();
const offset = tf.scalar(255.0);
const normalized = tf.scalar(1.0).sub(resized_image.div(offset));
const batchedImage = normalized.expandDims(0);
const MODEL_URL = 'http://127.0.0.1:8887/model.json';
const model = await tf.loadLayersModel(MODEL_URL);
const result = model.predict(batchedImage);
result.print();
}
run();
</script>
</html>让我们一点一点地看一下这个——首先,让我们直接从页面阅读图像——为此,我们可以使用tf.browser.fromPixels:
const image = tf.browser.fromPixels(imgcanvas);我们的模型经过 150×150 像素的训练,因此我们需要确保图像处于此形状。我们还将将其转换为浮点值:
const resized_image = tf.image.resizeBilinear(image, [150,150]).toFloat();接下来,我们需要对图像进行规范化,以便从 0 到 255 的值被映射到 0 到 1。
const offset = tf.scalar(255.0);
const normalized = tf.scalar(1.0).sub(resized_image.div(offset));由于图像现在是 [X,Y,深度],但输入张条是 [Dimension、X、Y、深度],因此可以使用扩展 Dims 在前面添加额外的所需尺寸:
const batchedImage = normalized.expandDims(0);现在,加载模型后,我们可以轻松地获取该特定图像的预测,并将其打印出来
const result = model.predict(batchedImage);
result.print();这就是它,现在您拥有了从自定义定型模型中对图像进行分类所需的一切,即以所需的输入形状格式化图像、调用模型和读取输出!
