本系列的第一部分侧重于使用启动模板项目中的 Ionic 2 框架构建功能移动应用程序。Ionic 利用 SASS 使跨设备平台的移动应用程序易于构建。在本部分中,我们将装扮纯模板,使最终应用。
SASS是一个缩短的缩写为语法真棒样式表。SASS 是 CSS 的扩展,因此它与 CSS 完全兼容。它的作用是,它使管理多个 CSS 文件更简单,因为它允许导入、变量、嵌套和许多其他功能。SASS 具有一个预处理,可将 .scss 文件转换为所需的 .css 输出。Ionic 的构建脚本的伟大之处已经包括 SAAS 预处理。
Ionic 有一组图标,这些图标随时可用于样式表。这有助于向用户传达有关他们查看的信息的消息。继续使用图片来传达信息,我们将在主页上放置一张图片,以传达我们查询的城市数据即将到来。因此,让我们加载一个不错的小图片西雅图天际线。
下面是一个不错的示例,在进行图像搜索时找到。此图像将进入项目的/www/img/文件夹。如果 img 文件夹不存在,则创建它。

在主页的第一部分,我们放置了一个基本的 <on-card>与一些文本和查询按钮。 因此,让我们添加一个简单的图像标记,以放置此图像在home.html页上。HTML 部分如下所示:
<ion-card>
<img src="img/seattle.jpg"/>
<div class="card-title">Seattle</div>
<div class="card-subtitle">Permits</div>
<div padding>
<button ion-button block (click)="getPermits()">Search</button>
</div>
</ion-card>要创建此页面的某些样式,请打开/src/页/home/home.scss文件。这将是此页面的样式。整个应用有一个 .scss 文件,将在一分钟内覆盖。现在,我们将为此页面设置卡片,以便文本居中并在图像中。
修改页面的 .scss 文件允许设计器覆盖此页面的整体主题。要使这些更改在home.scss文件中如下所示。
page-home {
.card-background-page {
ion-card {
position: relative;
text-align: center;
}
.card-title {
position: absolute;
top: 36%;
font-size: 2.0em;
width: 100%;
font-weight: bold;
color: #fff;
}
.card-subtitle {
font-size: 1<ion-content class="card-background-page">现在,页面应呈现到图像的中心。
Ionic 允许设计人员使用名为 /src/主题/变量.scs的文件设置应用程序的整体主题。Ionic 的组件允许开发人员和设计人员专注于其应用程序的设计,而较少关注组件如何为特定平台工作。例如,窗口移动、android 和 IOS 之间的导航栏是不同的。
Ionic 的主题允许设计人员定义和覆盖每个平台的样式。每个平台的样式标识为:
| 平台 | 模式 | 细节 |
| Ios | Ios | iphone、ipad 或 ipod 设备的风格 |
| Android | Md | 用于在 Android 设备上查看的材料设计 |
| Wp | Wp | Windows Phone |
每个组件的样式定义为变量,这些变量将覆盖所有平台或每个特定平台的组件样式。
在应用程序的/src/主题/变量.scss文件中,主题的修改如下。
// Ionic Variables and Theming. For more info, please see:
// http://ionicframework.com/docs/v2/theming/
@import "ionic.globals";
// Shared Variables
// --------------------------------------------------
// To customize the look and feel of this app, you can override
// the Sass variables found in Ionic's source scss files.
// To view all the possible Ionic variables, see:
// http://ionicframework.com/docs/v2/theming/overriding-ionic-variables/
$text-color: #000;
$background-color: #fff;
// Named Color Variables
// --------------------------------------------------
// Named colors makes it easy to reuse colors on various components.
// It's highly recommended to change the default colors
// to match your app's branding. Ionic uses a Sass map of
// colors so you can add, rename and remove colors as needed.
// The "primary" color is the only required color in the map.
$light: #fff !default;
$stable: #394264 !default; // bg color dark
$positive: #7b7250 !default; // button
$calm: #11c1f3 !default;
$balanced: #fcb150 !default; // spinner orange
$energized: #11a8ab !default; // top header cyan
$assertive: #BF3030 !default;
$royal: #50597b !default; // items
$colors: (
primary: #387ef5,
secondary: #32db64,
danger: #f53d3d,
light: #f4f4f4,
dark: #444,
favorite: #69BB7B
);
$background-color: $stable;
$list-background-color: $royal;
$toolbar-background: $energized;
$toolbar-active-color: $light;
// App iOS Variables
// --------------------------------------------------
// iOS only Sass variables can go here
$button-ios-background-color: $positive;
$card-ios-header-color: $calm;
// App Material Design Variables
// --------------------------------------------------
// Material Design only Sass variables can go here
$button-md-background-color: $positive;
$card-md-header-color: $calm;
// App Windows Variables
// --------------------------------------------------
// Windows only Sass variables can go here
$button-wp-background-color: $positive;
$card-wp-header-color: $calm;
// App Theme
// --------------------------------------------------
// Ionic apps can have different themes applied, which can
// then be future customized@import”ionic.主题.default”;
伊翁尼
// ————————————————–
离子的高级图标字体。有关详细信息,请参阅:
http://ionicframework.com/docs/v2/ionicons/
$ionicons-字体路径:”./资产/字体”;
@import”图标”;
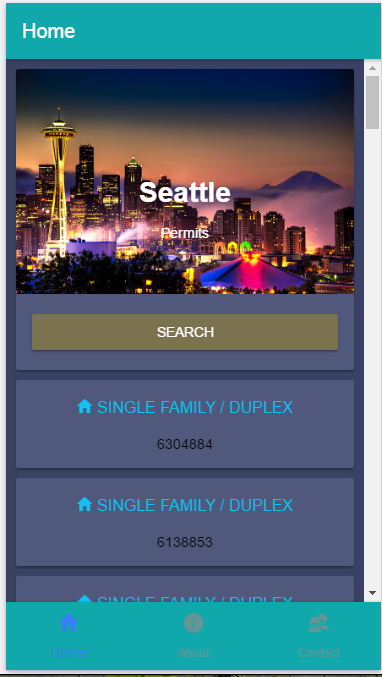
最终生成的应用程序应如下所示:

借助 SASS 和 Ionic 的框架,对应用程序的主题进行更改非常简单且快速。Ionic 的服务器命令行工具,允许设计人员在桌面浏览器中运行应用程序并查看更改。由于 .scss 文件更改是预处理的,设计人员可以立即调整其主题和样式,而无需在本机仿真器中重新编译该应用程序。
您可以看到,构建混合移动应用程序可以快速、轻松地构建,因为许多工具和库设计人员和 Web 开发人员已经使用了一段时间。对于扩展基于业务的应用程序通常需要的移动应用程序,混合移动应用程序模型肯定已经走过了漫长的道路。
github 上的来源: https://github.com/wiyou/citypermit
