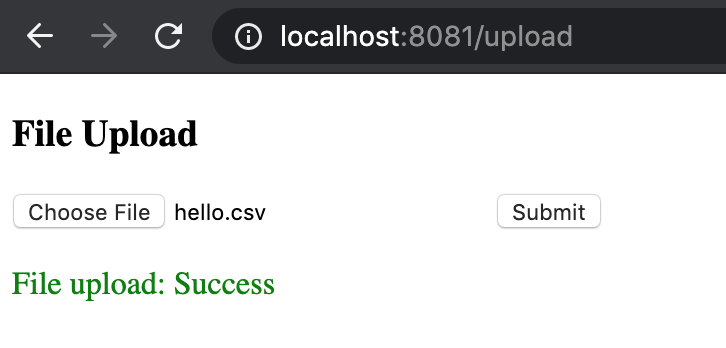
让我们了解如何在 Mule 4 中的 Web 浏览器加载文件。

穆勒代码:
Xml
xxxxxxx
1
10
<流名称]“文件上传流”>
2
<http:侦听器文档:名称="监听器"配置-ref="HTTP"路径="上传文件"></http:监听器>
3
<解析模板位置="$_apps.home}/网页/hello.html"></分析>
4
</流量>
5
<流名称="文件上传流1">
6
<http:侦听器配置-ref="HTTP_Listener_config"路径="上传"></http:侦听器>
[ lt;记录器级别]“INFO”文档:名称=“记录器”消息=“文件内容: *有效负载”。部分”。文件”。内容“\gt;</记录器>
在代码中
我们也可以使用 Load 静态资源组件,而不是使用解析模板。
8
<设置变量值="成功"变量名称="状态"></集>
9
<解析模板位置="$_apps.home}/网页/hello.html"></分析>
10
</流量>
您可能还对以下内容感兴趣:
Mule 4 中的属性文件处理
注意:
- 通过
${apps
要在工作室中运行 -Dapps.home=/Users/<user>/studio/workspace/upload/src/main/resources :
payload."parts"."file"."content" ,对象”文件”来自下面的 HTML 输入名称的文件标记。如果在 HTML 中更改名称,则需要使用相同的名称。 <input type="file" required="required" name="file"> HTML 代码:
Html
Ⅹ
13
1
<htmllang="en"><头><元http-equiv="内容类型"内容="文本/html;字符_UTF-8">
2
<标题>文件上传</标题>
3
</头>
4
<身体>
5
<div类="容器">
<表单方法]“POST”操作=“/上传”类 )“多部分/形式数据”>
7
<h3>文件上传</h3>
8
<输入类型="文件"要求 ="必需"名称="文件">
9
<按钮类型="提交">提交</按钮>
10
</表格><br>
<字体颜色=“绿色”> \if (vars.状态 != null) “文件上传: ” = vars.状态 其他”]\lt;/字体>
12
</div>
13
</身体></html>
注意:
- 将此 HTML 文件保存在 <应用名称>/src/主/资源/网页
- 操作=”上传”调用上述 Mule 流
进一步阅读
Comments are closed.

