大数据中的数据可视化可以假定为数据虚拟表示形式,借助图形、绘图和信息图形。它是以最精确的方式对数据进行统计表示。有许多学科可以查看数据可视化,等同于高级和现代视觉通信。
此外,数据可视化包括数据的创建和艺术表示。它的主要优点是,它使用户能够主动查看操作条件和组织绩效之间的连接。使用角的进步,它提供了模板的扩展,其中组件得到准确连接。使用数组中现有元素的实例可提供更好的视觉对象。
您可能还喜欢:数据可视化工具的比较。
能够以最真实的方式可视化数据不仅对开发平台有用,而且对人们也很有用。D3 和 Angular 有许多基本过程,您可以通过这些流程在文档中添加或进行更改。

了解 D3
是最首选和最广泛的 JavaScript 库,对于数据可视化来说,这是不可思议的。它用于操作基于数据的文件或文档,然后在 HTML 和其他平台的帮助下将它们带到不同的级别。它主要侧重于 Web 标准,以提供高级浏览器的功能以及专有框架。
D3 是一个开源的 JavaScript 库,通过提供数据驱动的文档对象模型 (DOM)的可靠操作来帮助用户。它还允许访问可以创建所需可视化的规则,并且通过向数据提供形状和创建来使转换更加逼真。多个布局都可用于将可视化数据工具转换为各种其他表示形式。
它允许数据通过几个过渡阶段,以确保数据更改后具有视觉风格。它是一个稳定的 JavaScript 库,用于在浏览器中生成动态和交互式视觉对象。
选择()
D3允许选择元素,就像JQuery一样。在此方法中,数据与最初选定的元素相关联。如果代码运行并在 DOM 模型中检查其节点,则结果将显示在每个节点具有临时数据的位置。
选择方法从同一文档中选择元素。D3 利用数据关联进行后续过程。与 JQuery 类似,D3 还允许更改调用,因为它可以有效地操作 DOM 模型元素。
追加()
此方法从要在数据中添加的元素获取参数,然后依赖于所选项的 HTML 节点,并将新方向返回到该节点当需要在 DOM 模型中添加项时,也使用 Enter。此方法使用户能够设置所选注释文本或从当前文档开始。设置字符串的值将作为参数传递。D3 遵循三种基本选择类型:
- 现有 DOM 元素。
- 输入选择。
- 退出选择。
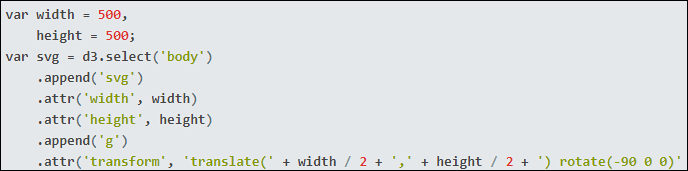
D3 基于 Web 凭据,允许用户在 HTML、SVG 和 CSS 的帮助下转换数据并赋予其新平台。从 D3 开始很容易,要继续可视化,我们需要一个 SVG 元素。
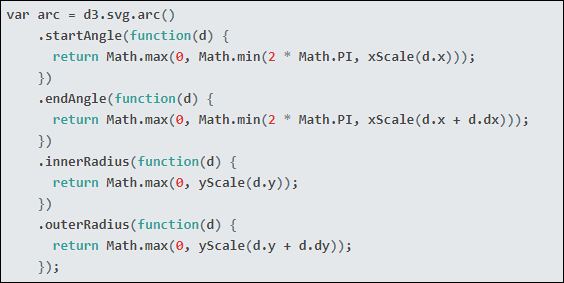
说喜欢创建一个多级图表来显示数据。为了可视化数据,我们最初需要转换形状并进行必要的自定义。
资料来源:https://opensource.com/article/17/8/d3-angular
基本向上
D3 遵循如何处理相应数据的模式;此模式可以是:输入、更新、加入和退出。此过程通过将数据与新数据和现有数据联接提供支持,然后输入、更新和删除数据的顺序。
当模式使用数据 ()、追加 ()、转换 () 和退出 () 时,它得到更简化。D3 使用数据 (、追加 ()、转换 () 和退出 ()。通过将所有实用程序与可视化数据相结合,D3 执行创建图表所需的所有活动。
以 D3 表示缩放
分量刻度
此比例将所有离散值映射到具有不同值的数组中。如果金额比域短,则它将重复自身。
波段刻度
它们类似于正号刻度,但不同的是它们使用连续范围。此外,它将整个字段拆分为域数组中的多个值。此比例将整个范围划分为根据成本缩放的段。
线性刻度
线性刻度包括连续域的数字或日期。它是图形中的 y 轴,也是 D3 中最优选使用的刻度之一。
D3 的主要功能
很明显,交互式可视化可以为数据集添加更令人印象深刻的形式。这允许用户使用特定数据集进行选择,以可视化所需的方式。D3 框架对此进行了有效的支持,D3 的功能如下:
- 它利用预先存在的约定:D3利用 Web 标准,主要是 HTML、CSS 和 SVG
此外,D3 还允许与其他脚本和框架一起统一执行数据可视化。添加可以到位的网站,而不会干扰编码,和D3最好的部分之一是,它是令人难以置信的轻量级。D3 可以与任何 Web 标准一起使用,而不管规范如何;因此,它是快速的。
D3 的输入政治有效地支持嵌入在字符串中的原始数字和数字系统以及复合值。
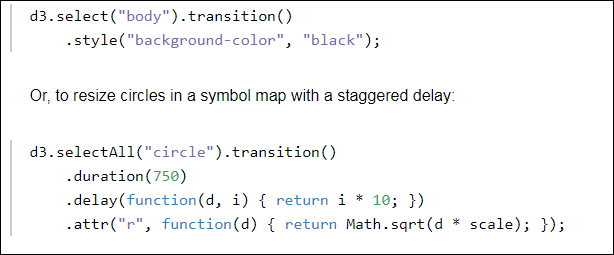
这是如何淡入黑色页面背景的示例。只需转换代码的属性,D3 就可以最大限度地减少开销,并在更高的帧下实现图形化程序集和复杂性。复杂转换的顺序也获得D3的余量,同时不替换浏览器的工具箱。相反,它使用一种爆炸性的方式,使其更容易。
角
Angular 是构建和开发移动和桌面应用程序的强大平台。我们也可以称之为框架的开放式层次结构,它旨在使应用程序同时提供所有必要的元素。
它是作为 UI 和相应代码的构建基块的多个事物的组合。角有一个适合的高学习曲线。角允许开发人员构建动态客户端应用程序。
角的其他优点:
- Angular 的模块化设计使操作应用程序的组件变得容易。此外,角的代码组织良好,结构合理,可读
所有这些优势共同提供了一个功能丰富的开发平台,以高效地构建 Web 或桌面应用程序。数据可视化的组合在 Angular 中是合理的,用户完全不需要聚合数据。
对于数据聚合,可视化仪表板始终是一个更好的选择。大多数分析师更喜欢面板,因为它们为跟踪业务提供了更好的指标,还有助于做出数据驱动的选择。作为开发人员,它需要付出大量努力来配置它以遵循给定的请求。
谷歌图表
它是不需要与 D3 的元素有任何关系的最佳图表服务之一。相反,它使用Google 图表提供数据的转换,然后在绘图函数中传递它。
如何在图表中加载数据
要在其相应的表中加载数据,使用函数称为数据源。此服务支持图表工具Datasource 协议,还允许用户将 SQL 查询发送到其中,以检索填充数据的表。
还有一个称为 flex Monster 数据透视表的 Web 服务,它用作客户端的提供程序,用于跨多个数据源聚合数据。这些组件还提供 JavaScript 连接器,以消除为数据处理编写代码的要求。这还包括通过不同图表类型的处理,但对于实现,您需要一些自定义逻辑。
谷歌图表在角
谷歌图表是兼容角,因为图表和表之一是在对手与相应的自我。与此相反,当它们被合并时,它就会变得高效。仪表板具有促进和加强分析结果沟通的效率。
在角度应用中添加可视化效果
数据集是任何开发项目的核心,操作或聚合数据集非常耗时。当数据发生变化时,情况会变得更糟,因为您必须再次经历相同的过程。
为 Angular 应用程序创建可视化效果不会过于复杂;因此,如果创建可视化效果,则不会过于复杂。相反,它可以通过遵循几个简单的步骤来实现。首先,您必须在 Angular 应用程序中安装 UI。(这可以通过使用 npm 或纱线来完成。然后执行以下步骤:
- 将 UI 数据图表组件导入应用程序。
- 创建用于绑定数据的数据源。
- 通过先设置坐标轴来配置图表选项。
- 数据图表必须至少具有一个序列一次。
- 配置可用的图表选项。
- 通过添加代码创建表。
在此请务必注意,如果组件的属性未准确设置,本课程也可以在单个 HTML 文件中使用。
角的特征
兼容多个平台
角适合并适合各种平台。它甚至能够使用系统和能力在角杰开发用于目标部署的应用程序。它对于 Web、移动和本机桌面要求具有同等和分配效率。
最高速度和性能
Angular 为开发人员提供了由 Web 工作者构建的 Web 应用程序以及服务器端呈现的最大速度它对于其他型号具有相同的实用程序。
高效工具
由于它功能丰富,组件获得更多的声明性,并且简单的模板用于开发。它还使用预定义元素扩展模型的语言,并利用大量现有元素。它附带了许多其他功能,以便开发人员可以完全重新关注应用程序的构建,而不是尝试安排或管理编码。
角具有全局部署,因为它的生产力是密不可分的。此外,它还提供了最高效、可扩展的层次结构,支持大多数应用程序和基础结构。