前言
最近无意中看到一篇文章,介绍的是在IPython Notebook里实现ECharts的可视化效果。我个人对ECharts一直是推崇有加,是baidu发布的开源项目中我比较喜欢的一个,绝对是良心之作了。所以,看到这篇文章着实小激动了一把。
今天借花献佛,利用金融证券数据,举几个小例子,给大家分享一下实现过程。顺便告诉大家,怎么在tushare里调用前十大股东及流通股东数据的接口。
1
ECharts介绍
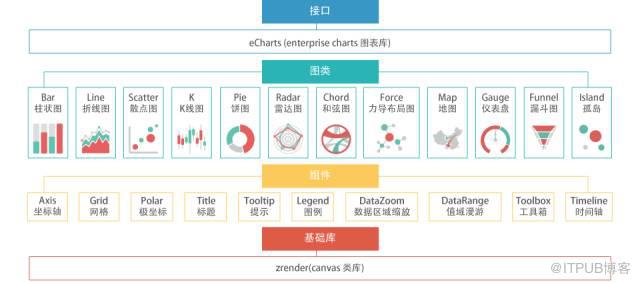
以下摘自ECharts官网的介绍:
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器,底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
ECharts的成名,得益于几年前百度人口迁徙大数据效果的展示,当年看到那个基于地图连线忽闪忽闪的效果,简直了,太高大上了。最近一年在北京偶尔拜访一些所谓的大数据公司,进门显眼位置看见的那些大屏幕数据展示,估计很多都是基于ECharts开发的。

2
与Python的结合
ECharts主要是应用在web和app领域,跟Python应用的结合,目前在Django,Flask等web框架里更为常见。今天要介绍的,也是在IPython Notebook里基于web的效果展示,而在IPython qtconsole等环境下似乎无能为力。
实际上,在IPython Notebook里使用ECharts相比纯web开发环境,要复杂麻烦一些。但是在IPython Notebook里作为除matplotlib以外的数据可视化方案,ECharts或许可以成为一个强有力候补。尤其是在基于国内地图、关系图、桑基图等方面的数据展示上,ECharts完全可以担当大任,游刃有余。
3
实现原理
在IPython Notebook里,有一个display的模块,可以实现HTML效果的展示。而最核心的条件是notebook自带一个JS模块,可以通过RequireJS动态导入js脚本并执行。
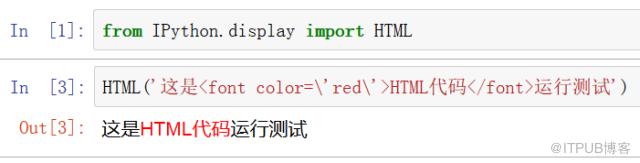
我们先来看看HTML代码在IPython notebook里简单的实现效果:

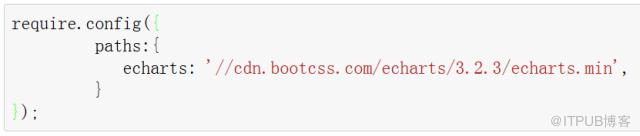
通过RequireJS,引入ECharts包

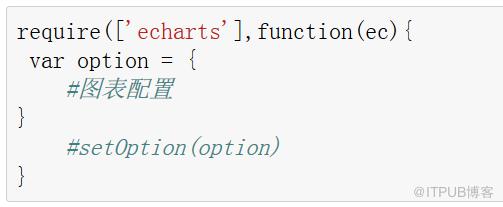
然后配置echarts熟悉和数据

4
图表效果实例
这里只给大家展示K线图、折线图和饼图的效果,只揭示实现原理和过程,具体的代码优化和图表功能的完善,可以自行研究ECharts的相关资料来改进。
要实现这三类图表,这里借用股票日线行情数据、前十大股东持股占比数据和前十大流通股东持股比例来举例。(请将tushare升级到最新版。)

1、K线图效果

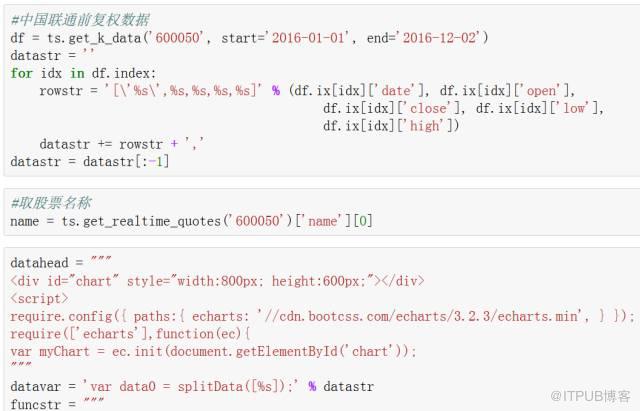
通过tushare的get_k_data获取日线前复权数据,这里通过中国联通来演示。根据上文的实现原理,我们运行代码后可以看到如下效果。

2、折线图效果
演示的折线图效果实际是我选用了关系图进行了改造,常规的折线图大家可以参考ECharts官网的代码。
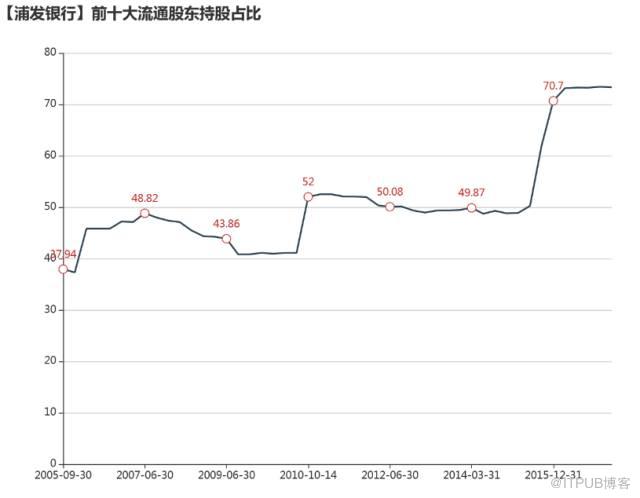
这里我用到了tusahre的新数据接口“十大流通股东”数据来做演示,数据包括了前十大股东和十大流通股东历年各季度的持股数量和占比。折线图我用前十大股东历年持股占比情况来演示。


根据线图实现的代码,运行后,效果如下:

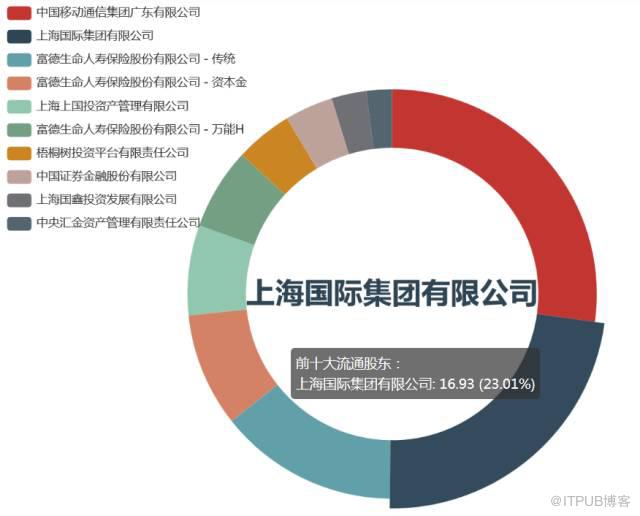
3、饼图效果
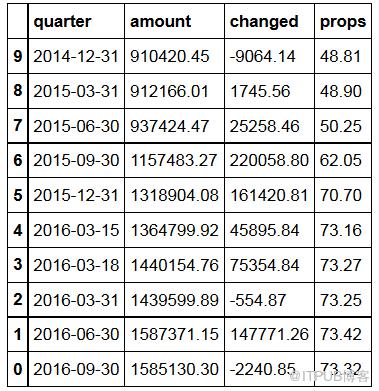
饼图用到了前十大流通股数据,选用浦发银行2016年第三季度的数据作为示例。


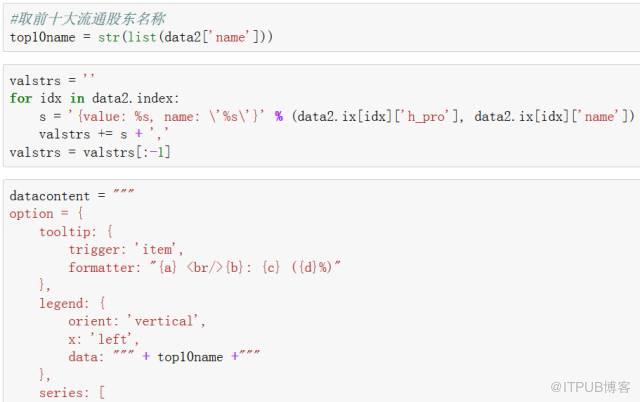
对前十大流通股东数据安装ECharts数据格式进行处理,代码大致如下:

完整执行后,可以看到最终效果图。

5
总结
ECharts实际可以大大丰富Python的图表和展示效果。但是要想用好,需要对ECharts的用法有所了解,特别是要实现自定义的图表的时候,更要对底层代码进行研究。
这里有三个应用方面的小技巧分享一下:
1、选定图表后,在ECharts的官网里进行代码修改和效果调试,直到满意。(如果有条件,这一步可以交给前端工程师)
2、根据已经完成的代码模板,将数据部分在IPythong notebook里用经过了pandas和Python数据清洗处理后的数据进行替换。
3、如果在IPython notebook里无法出现图表效果,检查数据结构是否正确。可以将代码和数据重新拷贝到ECharts的调试器里进行检查。
6
演示代码获取
已经将以上效果的所有代码完整保存到了IPython Notebook格式的文件里,有兴趣的朋友可以直接在挖地兔公众号私信回复“图表”,自动获取代码文件下载地址。
