使用 SAPUI5 中的内置 ODataModel 类创建 Web 应用, 以实时反映红移数据的更改。
在本文中, 我们将演示如何使用 CData api 服务器和 ADO.NET 提供程序来红移 (或任何120多个 ADO.NET 提供程序) 编写利用红移 api 功能的 SAPUI5 应用程序, 而无需写入后端数据库。API 服务器是在您的服务器上运行并生成红移数据的 OData 源的轻量级 web 应用程序。OData 是 web 上实时数据访问的标准, 在 SAPUI5 和 OpenUI5 中具有内置支持。
设置 API 服务器
按照以下步骤开始生产安全红移 OData 服务:
部署
API 服务器在您自己的服务器上运行。在 Windows 上, 可以使用单机服务器或 IIS 进行部署。在 Java servlet 容器中, 删除 API 服务器 WAR 文件。有关详细信息和操作方法, 请参阅帮助文档。
API 服务器在Microsoft Azure、 Amazon EC2和Heroku上也很容易部署。
连接红移
在为红移部署 API 服务器和ADO.NET 提供程序后, 通过单击 “设置” > “连接” 并在 API 服务器中添加新连接, 提供连接到红移所需的身份验证值和其他连接属性管理控制台。
要连接到红移, 请设置以下内容:
- 服务器: 将其设置为托管要连接到的数据库的群集的主机名或 IP 地址。
- 端口: 将其设置为群集的端口。
- 数据库: 将其设置为数据库的名称。或者, 保留此空白以使用经过身份验证的用户的默认数据库。
- 用户: 将此设置为要用于向服务器进行身份验证的用户名。
- 密码: 将此设置为要用于向服务器进行身份验证的密码。
您可以在 AWS 管理控制台中获取服务器和端口值:
- 打开亚马逊红移控制台 (http://console.aws.amazon.com/redshift)。
- 在 “群集” 页上, 单击群集的名称。
- 在群集的 “配置” 选项卡上, 从显示的连接字符串复制群集 URL。
然后, 您可以通过单击 “设置” > “资源” 来选择要允许 API 服务器访问的红移实体。本文使用订单作为示例。
授权 API 服务器用户
确定要生成的 OData 服务后, 通过单击 “设置” > “用户” 授权用户。API 服务器使用基于不出所料的身份验证, 并支持主要的身份验证方案。您可以对与 SSL 的连接进行身份验证和加密。访问也可以通过 IP 地址来限制;默认情况下, 访问仅限于本地计算机。
创建视图
在本文中, 用户通过 SAPUI5 表控件查看和与红移数据进行交互。将从 api 服务器 api 终结点检索的元数据中自动检测表列。我们在单独的 View.view.xml 文件中定义下表:
<mvc:View
controllerName="sap.ui.table.sample.OData2.Controller"
xmlns="sap.ui.table"
xmlns:mvc="sap.ui.core.mvc"
xmlns:u="sap.ui.unified"
xmlns:c="sap.ui.core"
xmlns:m="sap.m">
<m:Page
showHeader="false"
enableScrolling="false"
class="sapUiContentPadding">
<m:content>
<Table
id="table"
selectionMode="MultiToggle"
visibleRowCount="10"
enableSelectAll="false"
rows="{/Orders}"
threshold="15"
enableBusyIndicator="true"
columns="{
path: 'meta>/dataServices/schema/[${namespace}===\'CData\']/entityType/[${name}===\'Orders\']/property',
factory: '然后, api 服务器将查询转换为红移 API 调用。
控制器处理用户输入, 并通过视图向用户表示信息。在新文件中定义控制器, Controller.controller.js。在函数中实例化模型 onInit -您需要将 URL 的占位符值替换为 api 服务器、允许访问 api 服务器的 OData 终结点的用户以及用户的不出所料。
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/model/odata/v2/ODataModel",
"sap/ui/model/json/JSONModel",
"sap/ui/table/Column",
"sap/m/Text",
], function(Controller, ODataModel, JSONModel, Column, Text ) {
"use strict";
return Controller.extend("sap.ui.table.sample.OData2.Controller", {
onInit : function () {
var oView = this.getView();
var oDataModel = new ODataModel("http://myserver/api.rsc/",{user: "MyUser", password: "MyAuthToken"});
oDataModel.getMetaModel().loaded().then(function(){
oView.setModel(oDataModel.getMetaModel(), "meta");
});
oView.setModel(oDataModel);
var oTable = oView.byId("table");
var oBinding = oTable.getBinding("rows");
var oBusyIndicator = oTable.getNoData();
oBinding.attachDataRequested(function(){
oTable.setNoData(oBusyIndicator);
});
oBinding.attachDataReceived(function(){
oTable.setNoData(null); //use default again ("no data" in case no data is available)
});
},
onExit : function () {
},
columnFactory : function(sId, oContext) {
var oModel = this.getView().getModel();
var sName = oContext.getProperty("name");
var sType = oContext.getProperty("type");
var iLen = oContext.getProperty("maxLength");
iLen = iLen ? parseInt(iLen, 10) : 10;
return new Column(sId, {
sortProperty: sName,
filterProperty: sName,
width: (iLen > 9 ? (iLen > 50 ? 15 : 10) : 5) + "rem",
label: new sap.m.Label({text: "{/#Orders/" + sName + "/@name}"}),
hAlign: sType && sType.indexOf("Decimal") >= 0 ? "End" : "Begin",
template: new Text({text: {path: sName}})
});
}
});
});描述应用程序逻辑
创建包含应用程序资源的组件。在组件. js 中定义以下内容:
sap.ui.define([
'sap/ui/core/UIComponent'
], function(UIComponent) {
"use strict";
return UIComponent.extend("sap.ui.table.sample.OData2.Component", {
metadata : {
rootView : "sap.ui.table.sample.OData2.View",
dependencies : {
libs : [
"sap.ui.table",
"sap.ui.unified",
"sap.m"
]
},
config : {
sample : {
stretch : true,
files : [
"View.view.xml",
"Controller.controller.js"
]
}
}
}
});
});引导 OpenUI5 和启动
要完成 MVC 应用程序, 只需添加引导和初始化代码即可。将这些直接添加到索引. html:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta charset="utf-8">
<title>Redshift Orders</title>
<script id="sap-ui-bootstrap"
src="https://openui5.hana.ondemand.com/resources/sap-ui-core.js"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal"
data-sap-ui-xx-bindingSyntax="complex"
data-sap-ui-preload="async"
data-sap-ui-compatVersion="edge"
data-sap-ui-resourceroots='{"sap.ui.table.sample.OData2": "./", "sap.ui.demo.mock": "mockdata"}'>
</script>
<!-- application launch configuration -->
<script>
sap.ui.getCore().attachInit(function() {
new sap.m.App ({
pages: [
new sap.m.Page({
title: "Redshift Orders",
enableScrolling : false,
content: [ new sap核心. ComponentContainer ({高度: “100%”, 名称: “sap.ui.table.sample.OData2”})]})]}). 碰上 (“内容”);
});
</脚本 > </头 > <!–UI 内容-> < 正文类 = “sapUiBody” id = “内容” 角色 = “应用程序” > </身体 > </html >
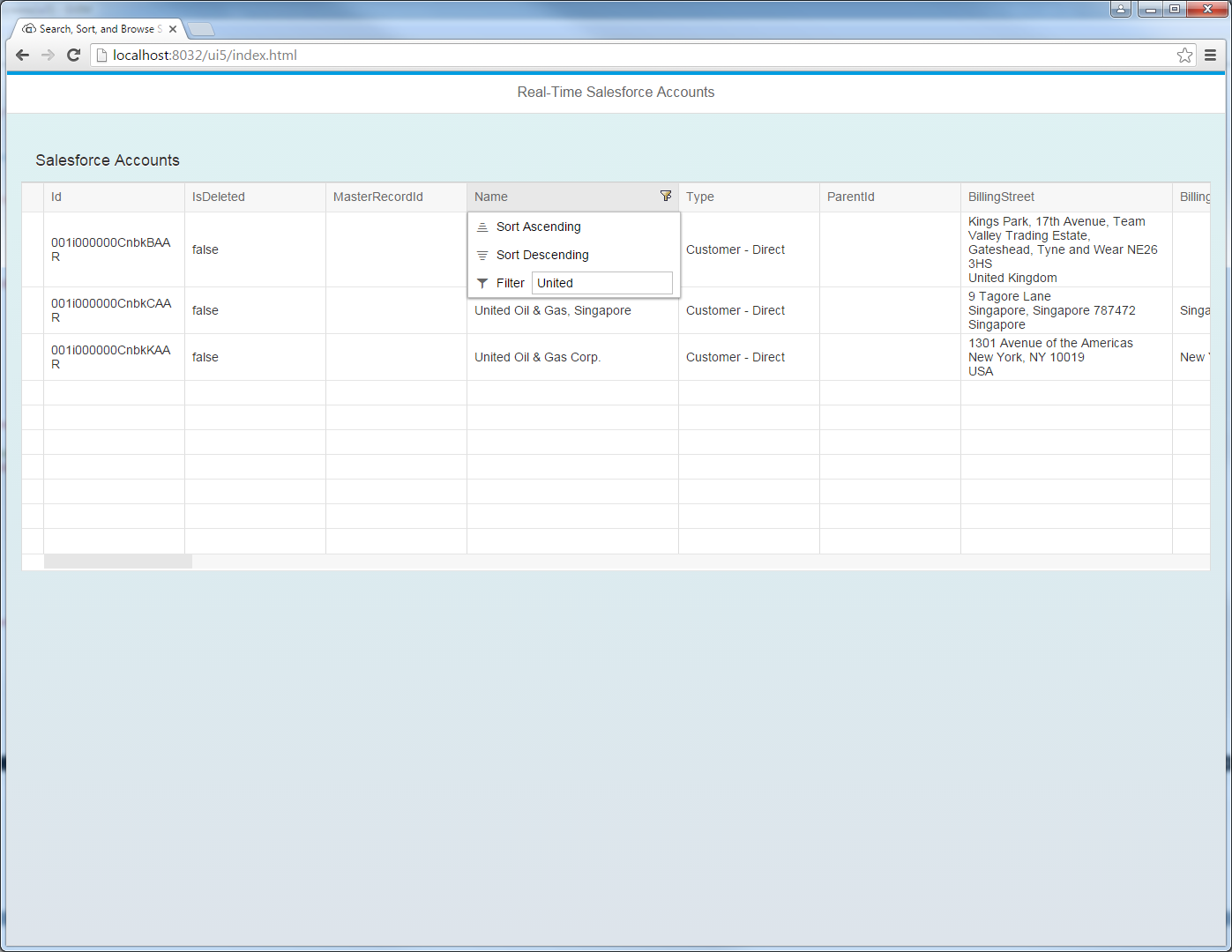
生成的 SAPUI5 表控件反映对远程红移数据中表的任何更改。现在, 您可以浏览和搜索当前的红移数据。