这里有一个特别纠结和困难的问题。之所以出现, 是因为我有另一个博客。具体来说:队红色巡航。这是个不洁的烂摊子
有两个重要特点的团队红色巡航博客。
- 它的管理与离线编辑器, 以便我可以写在船上的帖子, 然后上传, 当我得到连接。欢迎来到 technomad-我并不总是有一个基于 web 的博客编辑器可用。
- 它实际上是由两个不同的离线编辑器在一段时间内创建的: iWeb和Sandvox。iWeb 早就死了。Sandvox 最近没有看到过很多更新, 我想我想再谈一些新的和 “更好的” (在这种情况下, “更好” 意味着对 iOS 友好. 例如, Blogo或BlogPad Pro。也是。Blogo 的支持网站似乎是一个正确的混乱。不好看。他们正在努力。
博客不是邪恶的混乱。我们去下面的烂摊子。首先, 但是在总体战略上有一定的背景。我想移动我的内容。牵涉到什么?游戏中有以下几个方面: 主机、目标和源。所以。基本上。一切。
更改宿主平台
我的两个遗留工具都将直接导出和上载对我的托管服务的更改, 从而避免了拥有任何复杂的托管软件的开销。该网站是静态的, 只是从文件系统通过 Apache httpd 服务。发布是对服务器的 SFTP 传输。没有更多。”平台” 几乎没有什么 (我可以切换到使用亚马逊 S3 桶和 DNS 条目, 它会很好地工作)。
这两种离线编辑工具都对使用 WordPress 之类的托管服务有很小的偏见。Blogo 声称, 它也可以与媒体和博客, 以及。
这意味着在我的默认 SFTP/Apache 配置之上运行 WordPress。我使用 A2 托管, 所以这是真的很容易做到。
所以。托管是或多或少的解决。我会做得很少 (处理断开链接是一个单独的握手练习)。
为了从 iWeb 和 Sandvox 移动到另一个工具, 并开始使用 WordPress, 我有两种转换内容的策略。
- 忽略我的遗留内容。不管它在哪里, 或多或少编辑。工具消失了, 剩下的就是该工具的静态 HTML 输出。
- 收集遗留内容并将其迁移到 wordpress, 然后选择与 wordpress 一起工作的脱机工具。
我已经做了战略 #1 当我从 iWeb 转换到 Sandvox。我把旧的 iWeb 的东西留在那里, 并移动到一个新的 URL 路径新的内容。虽然一个聪明的菜单结构可以使它看起来像是一个多年的博客, 网页本身是大大不同的方式, 他们的外观。没有全面的搜索。当然, 我不能很容易地维护旧的 iWeb 的东西。
有一个 #1, 我现在确定这是个坏主意。
移动到 WordPress 的好处是能够将所有内容放在一个统一的数据库中。WordPress 有出口功能, 所以下一个工具是一个明显的可能性。
请注意, SandVox 似乎有一个明显的问题, 试图导入 iWeb 的已发布内容。他们有一个很酷的 HTML 刮刀, 但 iWeb 依赖 JavaScript, 刮板不太好。
进入 WordPress
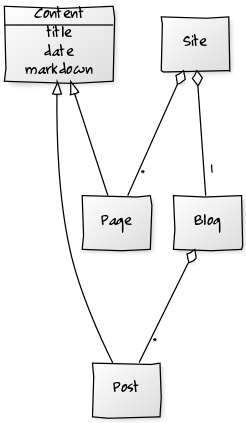
我们正在看的是一个相当复杂的数据结构。虽然我想看看这从一个巨大的和预留的距离 (我, 摘要) 我有一个非常具体的问题。所以, 我们不得不从 WordPress 的视角来考虑这个。
我们有一个 WordPress “网站” 的帖子和一些页面的长系列。
这里的本质是内容可以在一定程度上转换为降价。标题和日期很容易保存。尸体?没有那么多。
作为降价的替代品, 我们可以使用 WordPress 支持的某种瘦的 HTML。我认为 WP 可以处理一个没有类名的结构, 并使用大多数可用的 HTML 标签。
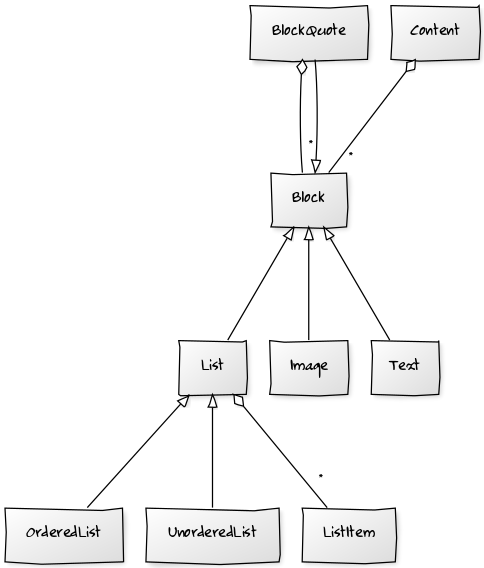
大多数博客内容相对持平。块结构通常限于图像、块引号、段落以及有序和无序列表。在使用中的内联标签似乎是一个, img, 强, em 和几个跨度标签的字体更改。
那么, 复杂性就是从源代码构建一个有用的内容模型。降价有几个 ASTs。commonmark可能有一个有用的 AST。这并不复杂, 所以定义我自己的可能更简单。
很难理解槲寄生中内嵌的块。python 降价项目使用 ElementTree 对象来构建 AST。我不喜欢这个, 因为我没有分析降价。
从, 嗯, 这很复杂
如上文所述, 有两个来源:
Sandvox 桌面 “数据库” 结构不透明。媒体很容易找到。内容是某种带有标题的二进制编码数据, 它告诉我一些关于 XCode 环境的信息, 但没有别的。
要读这本书, 我得用漂亮的汤刮掉 HTML。它涉及这样的处理:
content = soup.html.body.find("div", id="main-content")
article = content.find(class_="article-content").find(class_="RichTextElement").div查找带有目标 ID 的嵌套 < div >。里面的 < div > 是文章可以找到。
这似乎是很好的工作。几乎所有我想保存的东西都可以纠缠到降价。
iWeb 桌面 “数据库” 是 XML。发布的 HTML 取决于 JavaScript, 很难使用。XML 是-当然-密罗嗦和错综复杂的可以。但文字和标记在那里。我可以使用 ElementTree 遍历 XML 来找到正确的标记。
有很多这样的代码
main_layer = child_root.find('ns0:site-page/ns0:drawables/ns0:main-layer', ns)本示例挖掘到网站页、嵌套 drawables 和主要内容层。最终, 我们会看到 < p >, < 跨度 >, < 附件-ref >, 和 < 链接 > 标签在 XML, 以建立相关的内容。
细微差别就是风格。它们不是内嵌标记的一部分。它们是单独存储的, 并包含在引用中。似乎正在使用的四个标记中的每个都有一个样式属性, 它引用过帐中定义的样式。一旦这些引用得到解决, 我认为可以生成 Mardown。
邪恶的混乱
可恨的部分是 HTML (和 XML) 和降价之间的断开。源数据允许标记的无限期嵌套。语义上没有意义的 < p > < p > 单词 </p > </p > 是合法的。从 HTML/XML 到降价的 “拼合” 是令人担忧的: 如果我遗漏了一些重要的东西, 那该怎么办呢?
理想的情况是:
实事求是地, HTML/XML 可能更复杂HTML 允许它。在降价是多余的。
当然, 更糟糕的是内嵌标签。HTML 有一个 kabillion。我一直在使用的软件似乎限制我 < img >, < 强 >, < em >, 和 < 一个 >。HTML/XML 允许嵌套。降价不。
理想情况下, 我可以重新构造内联标记, 以便在任何标记中创建一个格式化文本对象的平面序列。
马上。头痛。
处理代码。这不是解决别人问题的一般办法。但。我希望–当我把问题提交给你的时候–找到一种方法, 让一些有用的教程材料在复杂的、不同的数据结构之间进行映射。