在Windows 10 物联网酷睿上安装ASP.NET酷睿 3.0并让我ASP.NET酷睿 3.0 LED 控制应用程序工作后,我想用一些经典作品完成这段旅程 –你好,Blinky 应用程序。
ASP.NET核心的源代码”你好,闪烁”在我的GitHub存储库gpeipman/AspNetCoreHelloBlinky中可用。请随意浏览代码,使其在您的电路板上工作。
控制 LED ASP.NET 芯 3.0
打开和关闭 LED实际上是一件简单的事情。我从.NET 核心 IoT 库的 LED 闪烁示例中学习了代码,并使其与ASP.NET Core 3.0 一起工作。
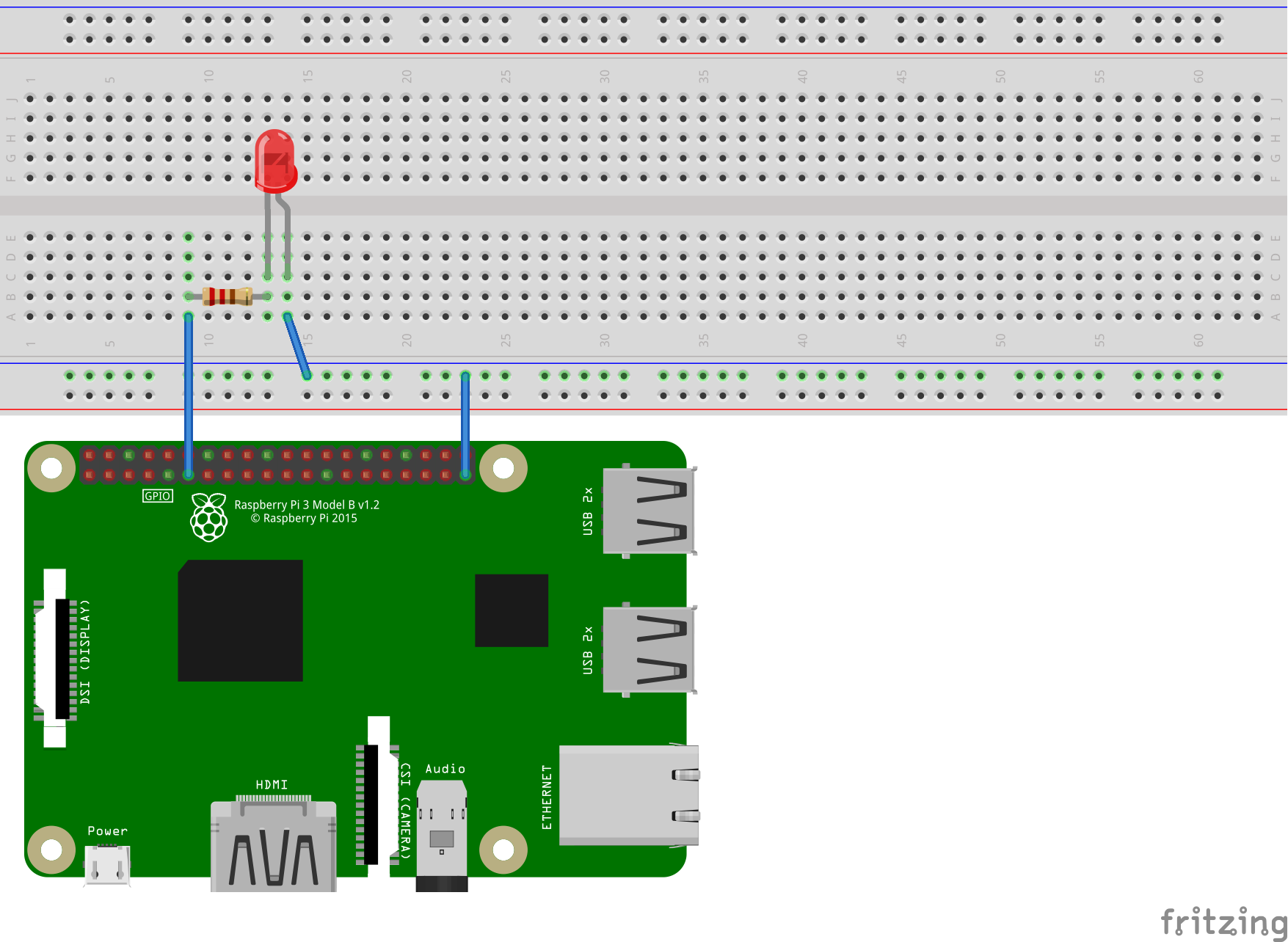
此处显示了接线。这与 .NET Core IoT 库示例相同,图表的积分将转到他们的人。

这是我的 LED 控制客户端。
public class LedClient : IDisposable
{
private const int LedPin = 17;
private GpioController _controller = new GpioController();
private bool disposedValue = false;
private object _locker = new object();
public LedClient()
{
_controller.OpenPin(LedPin, PinMode.Output);
_controller.Write(LedPin, PinValue.Low);
IsLedOn = false;
}
public bool IsLedOn { get; private set; }
public void LedOn()
{
lock (_locker)
{
_controller.Write(LedPin, PinValue.High);
IsLedOn = true;
}
}
public void LedOff()
{
lock (_locker)
{
_controller.Write(LedPin, PinValue.Low);
IsLedOn = false;
}
}
protected virtual void Dispose(bool disposing)
{
if (!disposedValue)
{
if (disposing)
{
_controller.Dispose();
}
disposedValue = true;
}
}
public void Dispose()
{
Dispose(true);
}
}这是一个小类,作为单一子注入ASP.NET核心控制器。它保存着一个Gpio控制器的内部实例。LedOn()和方法 LedOff() 打开或关闭 LED。
获得ASP.NET核心”你好,闪烁”活着
闪烁 LED 对任务来说更具挑战性,因为我需要完成一些代码,这些代码会自动闪烁 LED,而控件将返回ASP.NET Core Web 应用程序。
我决定为”你好,闪烁”编写客户端类,并使用任务保持 LED 闪烁。
public class LedBlinkClient : IDisposable
{
private const int LedPin = 17;
private const int LightTimeInMilliseconds = 1000;
private const int DimTimeInMilliseconds = 200;
private bool disposedValue = false;
private object _locker = new object();
private bool _isBlinking = false;
private Task _blinkTask;
private CancellationTokenSource _tokenSource;
private CancellationToken _token;
public void StartBlinking()
{
if(_blinkTask != null)
{
return;
}
lock (_locker)
{
if(_blinkTask != null)
{
return;
}
_tokenSource = new CancellationTokenSource();
_token = _tokenSource开针(LedPin、引脚模式输出);
[是闪烁] 真实;
而(真实)
{
如果 (_token.已取消请求)
{
中断;
}
控制器。写入(LedPin,引脚值.高);
线程.睡眠(光时In毫秒);
控制器。写入(LedPin,引脚值.低);
线程.睡眠(DimTimeIn毫秒);
}
[闪烁 ] false;
}
});
[闪烁任务.开始();
}
}
公共空隙停止闪烁()
{
if(\blinkTask = null)
{
返回;
}
锁(锁)
{
if(\blinkTask = null)
{
返回;
}
[令牌源.取消();
[闪烁任务.等待();
[闪烁 ] false;
[令牌源.Dispose();
[闪烁任务.Dispose();
[令牌源 = null;=
[闪烁任务 ] 为空;
}
}
公共布尔是闪烁
{
获取 [ 返回 ] 正在闪烁;
}
受保护的虚拟空隙处置(布尔处置)
{
如果 (已释放值)
{
如果(处置)
{
停止闪烁();
}
处置值 = true;
}
}
公共空隙处置()
{
处置(真实);
}
}
在尝试”你好,闪烁”之前,我们必须对 Web 应用程序进行一些更改。
ConfigureServices()在 Startup 类中,我们必须 LedBlinkClient 注册为单例。
public void ConfigureServices(IServiceCollection services)
{
services.AddControllersWithViews();
services.AddRazorPages();
services.AddSingleton<LedBlinkClient>();
}我们需要注入 LedBlinkClient HomeController 和创建操作以开始和停止闪烁。
public class HomeController : Controller
{
private readonly LedBlinkClient _blinkClient;
public HomeController(LedBlinkClient blinkClient)
{
_blinkClient = blinkClient;
}
public IActionResult Index()
{
ViewBag.BlinkState = _blinkClient.IsBlinking ? "Blinking" : "Not blinking";
return View();
}
public IActionResult StartBlinking()
{
_blinkClient.StartBlinking();
return RedirectToAction(nameof(Index));
}
public IActionResult StopBlinking()
{
_blinkClient.StopBlinking();
return RedirectToAction(nameof(Index));
}
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel
{
RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier
});
}
}的索引视图 HomeController 将显示 LED 的闪烁状态,并显示用于启动和停止闪烁的链接。
@{
ViewData["Title"] = "Home Page";
}
<div class="text-center">
<h1 class="display-4">Hello, blinky!</h1>
<p>Learn about
<a href="https://gunnarpeipman.com/aspnet/aspnet-core-hello-blinky">
how to blink LED with ASP.NET Core
</a>.
</p>
<p>Led is <strong>@ViewBag.BlinkState</strong></p>
<p>
<a asp-action="StartBlinking">Start blinking</a> | <a asp-action="StopBlinking">Stop blinking</a>
</p>
</div>有了这个,我们的工作就完成了
包装
使用ASP.NET 核心 3.0和 .NET 核心 IoT 库在树莓派上使我们能够编写一个代码,与传感器和连接到主板的其他设备进行通信。ASP.NET Core 3.0 可能不是此任务的理想主机,但如果我们需要基于浏览器的 UI 来控制某些内容,那么在我看来,这是要走的路。让”你好,闪烁”工作不是一个复杂的任务,”你好,闪烁”一直稳定至今在我的董事会。
