构建强大的机器学习模型是一回事,而使它们变得有用又是另一回事。其中很大一部分是能够构建应用程序以向最终用户公开其功能。流行的例子包括 ChatGPT、Midjourney 等。
Streamlit 是一个开源 Python 库这使得构建机器学习和数据科学的 Web 应用程序变得容易。它有一套丰富的可视化组件API,包括几个聊天工具元素,使得构建会话代理或聊天机器人变得非常方便,特别是与 LLM(大型语言模型)结合使用时。
这也是本博文的示例 – 部署到 Amazon EKS。但这还不是全部!
我们将使用 Streamlit 和 LangChain ,这是一个用于开发由语言模型支持的应用程序的框架。 LangChain 的好处是它支持许多平台和 LLM,包括 Amazon Bedrock(将用于我们的应用程序)。
聊天应用程序的一个关键部分是能够引用历史对话 – 至少在特定时间范围(窗口)内。在LangChain中,这被称为内存。就像LLM一样,您可以插入不同的系统作为内存LangChain应用程序的组件。其中包括 Redis,它是此用例的绝佳选择,因为它是具有灵活数据结构的高性能内存数据库。 Redis 与 结合已经成为实时应用程序(包括聊天)的首选Pub/Sub 和 WebSocket< /a>.此应用程序将使用 Amazon ElastiCache Serverless for Redis,该选项可简化缓存管理并即时扩展。这是宣布的在 re:Invent 2023 上,让我们趁它还新鲜的时候探索一下吧!
说实话,该应用程序可以部署在其他计算选项上,例如 Amazon ECS,但我认为由于它需要调用 Amazon Bedrock,因此这是一个很好的机会来介绍如何使用 EKS Pod 身份 (也在 re:Invent 2023 上宣布!!)
GitHub 应用程序的存储库。
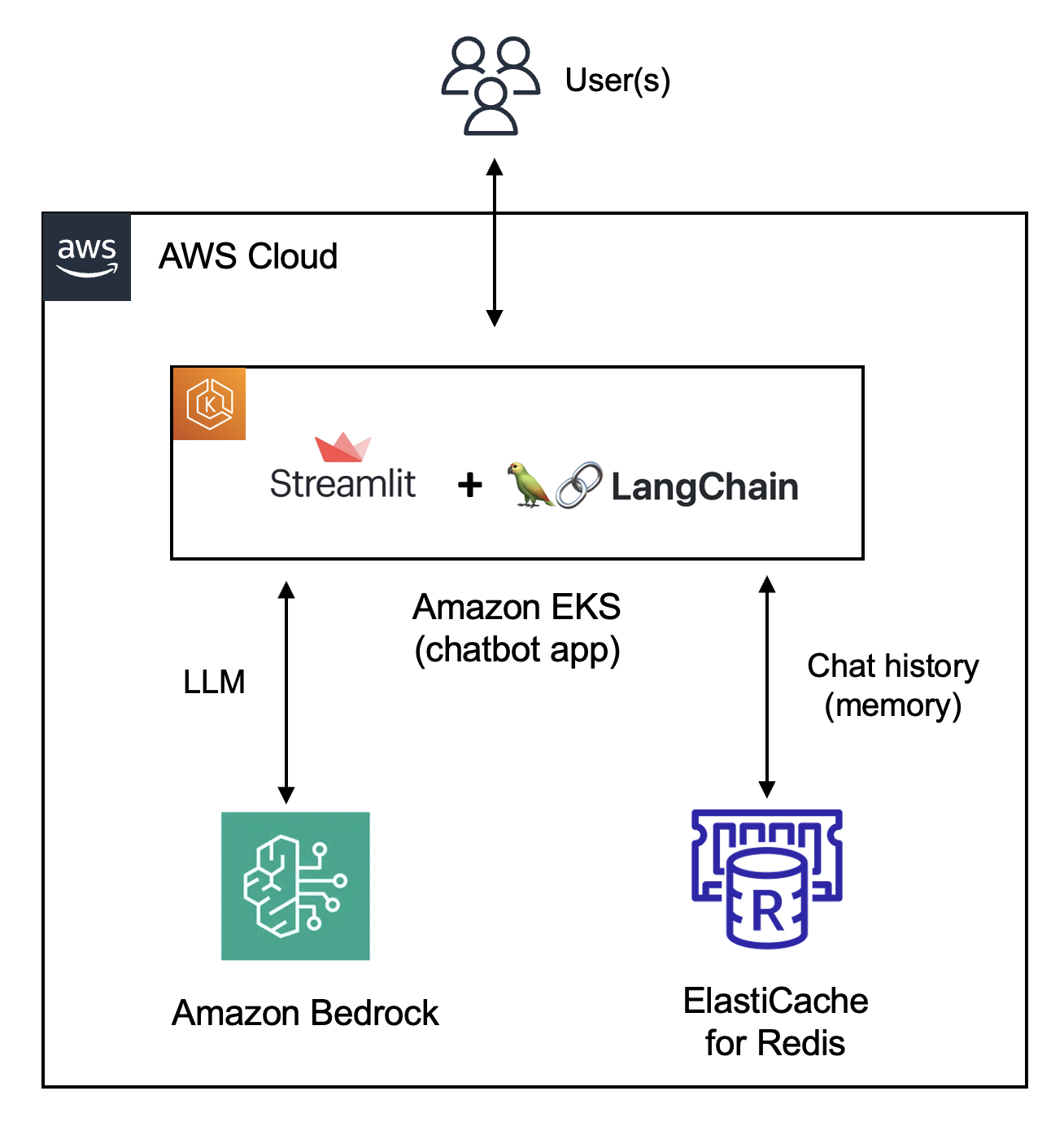
这是一个简化的高级图表:
<图>
<源data-testid =“og”尺寸=“(最小分辨率:4dppx)和(最大宽度:700px)50vw,(-webkit-min-device-pixel-ratio:4)和(最大宽度:700px) )50vw,(最小分辨率:3dppx)和(最大宽度:700px)67vw,(-webkit-min-device-pixel-ratio:3)和(最大宽度:700px)65vw,(最小分辨率:2.5 dppx)和(最大宽度:700px)80vw,(-webkit-min-device-pixel-ratio:2.5)和(最大宽度:700px)80vw,(最小分辨率:2dppx)和(最大宽度:700px ) 100vw, (-webkit-min-device-pixel-ratio: 2) 和 (最大宽度: 700px) 100vw, 700px" srcset="https://miro.medium.com/v2/resize:fit:640/ 0*6Df3EOAqI9-DpLR4.png 640w,https://miro.medium.com/v2/resize:fit:720/0*6Df3EOAqI9-DpLR4.png 720w,https://miro.medium.com/v2/resize:适合:750/0*6Df3EOAqI9-DpLR4.png 750w,https://miro.medium.com/v2/resize:fit:786/0*6Df3EOAqI9-DpLR4.png 786w,https://miro.medium.com/ v2/resize:fit:828/0*6Df3EOAqI9-DpLR4.png 828w,https://miro.medium.com/v2/resize:fit:1100/0*6Df3EOAqI9-DpLR4.png 1100w,https://miro。 medium.com/v2/resize:fit:1400/0*6Df3EOAqI9-DpLR4.png 1400w"/>

我们走吧!!
基本设置
- Amazon Bedrock:使用 此博文中的说明设置和配置 Amazon Bedrock。
- EKS 集群:从 创建 EKS 集群。使用
aws eks update-kubeconfig --region将--name kubectl指向新集群 - 创建 IAM 角色:使用 信任策略 和 来自应用程序 GitHub 存储库的 IAM 权限。
- EKS Pod Identity Agent 配置:设置 EKS Pod Identity Agent 和 将 EKS Pod 身份与您创建的 IAM 角色关联。
- 适用于 Redis 的 ElastiCache Serverless: 创建 无服务器 Redis 缓存。确保它与 EKS 集群共享相同的子网。集群创建完成后,更新 ElastiCache 安全组以添加入站规则(TCP 端口
6379),以允许 EKS 集群上的应用程序访问 ElastiCache 集群。
将 Docker 映像推送到 ECR 并将应用程序部署到 EKS
克隆 GitHub 存储库:
git 克隆 https://github.com/abhirockzz/streamlit-langchain-chatbot-bedrock-redis-memory
cdstreamlit-langchain-chatbot-bedrock-redis-内存创建 ECR 存储库:
