
这是使用React、GraphQL和 Cube.js 构建动态分析仪表板和应用程序指南的第一部分。在线演示可在此处提供。
如今,我们看到分析仪表板和报告功能几乎出现在任何应用程序中。在我作为 Web 开发人员的职业生涯中,我构建了数十个不同的仪表板,从内部工具来衡量应用程序性能,到具有交互式报表生成器和动态仪表板的面向客户的门户。
我不能说我总是喜欢这个过程。几年前,我在服务器上呈现所有的HTML,包括仪表板和图表,然后试图使它动态与一些jQuery和大量的黑客。
后端是巨大的单体应用程序,执行大量操作,包括分析处理,这些处理通常速度慢、效率低且难以维护。得益于微服务、容器、前端框架和大量出色的图表库,如今构建分析仪表板和报表构建器变得更加简单且更加有趣。
在本教程中,我们将逐步了解如何构建完整堆栈分析应用程序,包括报表生成器和动态仪表板。我们将在微服务体系结构中构建应用程序,前端与后端分离。我们将依赖 AWS 服务提供某些功能,但您可以轻松地使用您自己的微服务来替代这些功能,我们将在本教程的后面部分介绍这些服务。
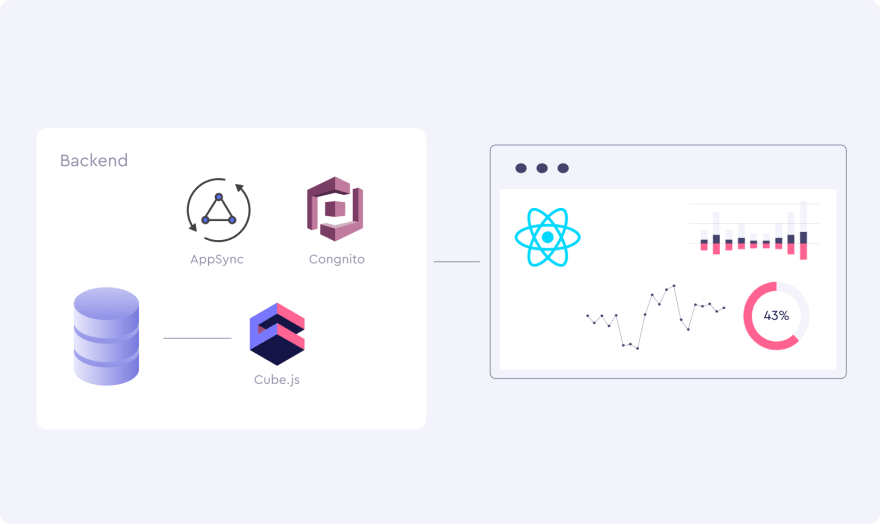
您可以查看我们将在此处构建的最终应用程序。下图显示了我们应用程序的体系结构。

让我们先通过后端。
我们将把仪表板的数据存储在PostgreSQL中,这是一个自由和开放源码的关系数据库。对于那些没有 Postgres 或希望使用不同的数据库的用户,我将介绍一些有用的链接,了解如何为不同的数据库(如 MongoDB)执行相同的设置,本教程稍后将介绍这些链接。
接下来,我们将安装Cube.js并将其连接到数据库。Cube.js 是一个用于构建分析 Web 应用程序的开源框架。它在数据库顶部创建分析 API,并处理 SQL 组织、缓存、安全性、身份验证等事项。
我们还将使用AWS Cognito进行用户注册和登录,并将AWS AppSync用作 GraphQL 后端。或者,您可以使用自己的身份验证服务以及 GraphQL 后端
前端是一个 React 应用程序。我们将使用 Cube.js 操场生成具有报表生成器和仪表板的 React 仪表板样板。它使用引擎盖下的创建反应应用来创建所有配置,并额外将所有组件连接在一起,以便使用 Cube.js API 和 GraphQL 后端。
最后,对于可视化效果,我们将使用 Recharts,这是一个功能强大且可自定义的基于 React 的图表库。
设置数据库和多维数据集.js
我们需要的第一件事是数据库。我们将使用PostgreSQL数据库,但任何其他关系数据库也应正常工作。如果要使用 MongoDB,则需要为 BI 添加 MongoDB 连接器。它允许您在 MongoDB 数据之上执行 SQL 代码。它可以很容易地从MongoDB网站下载。
还有一件事需要记住的是复制。主要由于性能问题,对生产数据库运行分析查询被认为是一种不好的做法。Cube.js 可以显著减少数据库的工作负载量,但我还是建议连接到副本。
如果您没有任何仪表板的数据,则可以下载我们的示例电子商务 Postgres 数据集。
现在,让我们安装 Cube.js 并创建后端服务。在终端中运行以下命令:
$ npm install -g cubejs-cli
$ cubejs create react-dashboard -d postgres我们刚刚创建了一个新的 Cube.js 服务,该服务配置为使用 Postgres 数据库。Cube.js 使用从开始的环境变量 CUBEJS_ 进行配置。要配置到数据库的连接,我们需要指定数据库类型和名称。在 Cube.js 项目中,将 的内容替换为 .env 以下内容:
CUBEJS_API_SECRET=SECRET
CUBEJS_DB_TYPE=postgres
CUBEJS_DB_NAME=ecom如果您使用的是其他数据库,请参阅有关如何连接到您选择的数据库的文档。
现在,让我们运行 Cube.js 游乐场。它将帮助我们构建一个简单的数据架构,测试图表,然后生成一个 React 仪表板样板。在 Cube.js 项目文件夹中运行以下命令:
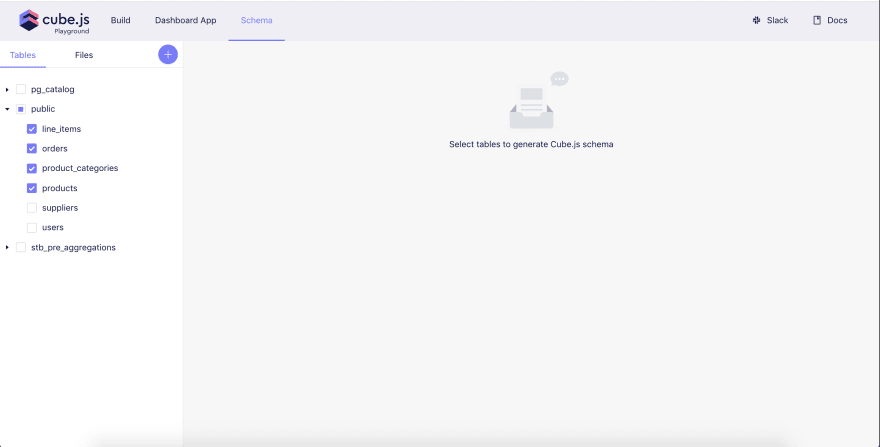
$ node index.js接下来,在浏览器中打开http://localhost:4000以创建 Cube.js 数据架构。
Cube.js 使用数据架构生成 SQL 代码,该代码将在数据库中执行。数据架构不能取代 SQL;因此,数据架构不能替代 SQL。它旨在使 SQL 可重用,并赋予其结构,同时保留其所有功能。数据架构的基本元素是度量值和维度。
度量称为定量数据,如售出的单位数、唯一访问次数、利润等。
维度称为分类数据,如状态、性别、产品名称或时间单位(例如,日、周、月)。
数据架构是 JavaScript 代码,它定义度量值和维度以及它们如何映射到 SQL 查询。下面是架构的示例,可用于描述用户的数据。
cube(`Users`, {
sql: `SELECT * FROM users`,
measures: {
count: {
sql: `id`,
type: `count`
}
},
dimensions: {
city: {
sql: `city`,
type: `string`
},
signedUp: {
sql: `created_at`,
type: `time`
},
companyName: {
sql: `company_name`,
type: `string`
}
}
});立方体让我们 orders 选择、 和 line_items products product_categories 表,然后单击”生成架构”。它将生成四个架构文件,每个表一个。

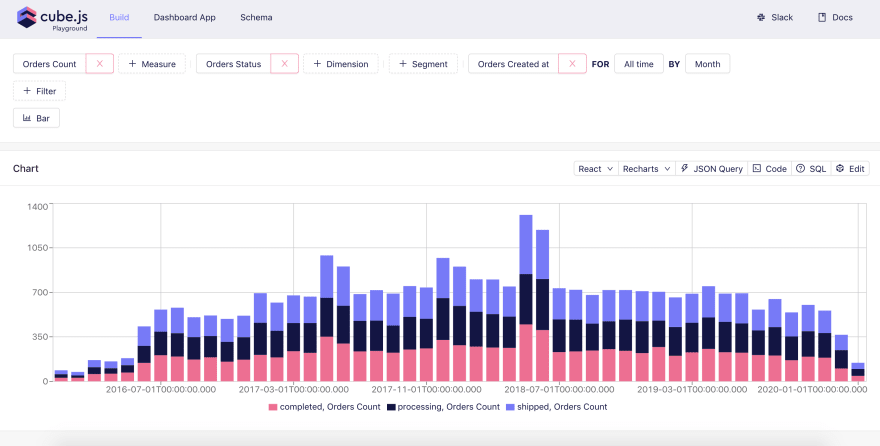
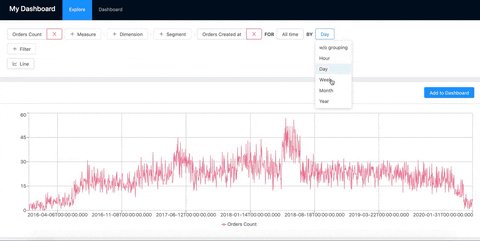
生成架构后,我们可以导航到”生成”选项卡,并选择一些度量值和维度来测试架构。“生成”选项卡是一个位置,您可以在其中生成具有不同可视化库的示例图表,并检查该图表的创建方式,从生成的 SQL 一直到 JavaScript 代码来呈现图表。您还可以检查发送到 Cube.js 后端的 JSON 查询。

生成仪表板模板
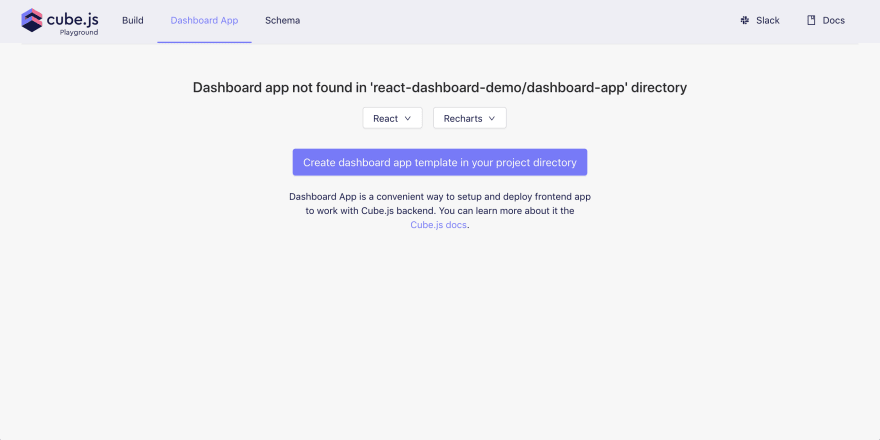
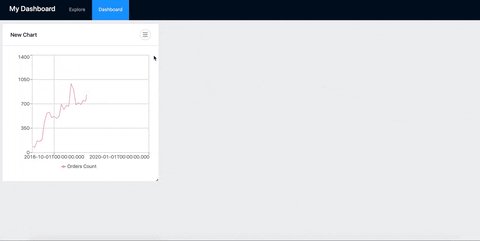
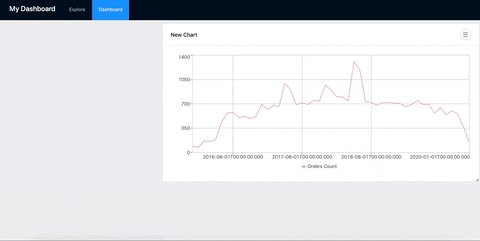
下一步是生成前端应用程序的模板。导航到仪表板应用,选择”反应”和”调整图表”,然后单击”创建仪表板应用”按钮。

生成应用并安装所有依赖项可能需要一段时间。完成后,Cube.js 项目文件夹中将有一个 dashboard-app 文件夹。要启动前端应用程序,请转到操场上的”Dashboard 应用程序”选项卡并点击”开始”按钮,或在文件夹中运行以下 dashboard-app 命令:
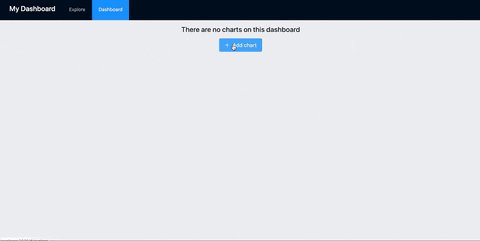
$ npm start确保我们的前端应用程序使用其 API 后,Cube.js 后端进程已启动并运行。前端应用程序正在http://localhost:3000上运行。如果你在浏览器中打开它,你应该能够看到一个带有查询生成器和一个空的仪表板选项卡的”探索”选项卡。

我们生成的应用程序使用 Apollo GraphQL 客户端将仪表板项存储到本地存储中。在下一部分中,我们将使用 AWS AppSync 添加持久存储,以及使用 AWS Cognito 添加用户身份验证。
